مزایا و معایب طراحی سایت (برنامه نویسی، وردپرس، سایت ساز)
مزایا و معایب طراحی سایت (برنامه نویسی، وردپرس، سایت ساز)
امروزه اهمیت داشتن وب سایت بر هیچ فردی پوشیده نیست. با توجه به هزینه هایی که داشتن یک کسب و کار سنتی بر دست مردم می گذارد، افراد زیادی به داشتن کسب و کارهای اینترنتی روی آورده اند. لازمه یک کسب و کار اینترنتی نیز داشتن وب سایت است. داشتن وب سایت از طرق مخلفی به دست می آید یعنی؛ برنامه نویسی، وردپرس و سایت ساز. در این مقاله مزایا و معایب طراحی سایت با استفاده از هر یک از سه مسیر نامبرده را مورد بررسی قرار می دهیم.
وب سایت نیز همچون هر موضوع دیگری دارای مزایا و معایبی می باشد. ساختار یک وب سایت از سه جز تشکیل شده است: HTML، CMS، و اسکریپت. که هر قطعه کد بخش ارزشمندی را در ساختن یک وب سایت و کارکرد آن عهده دار است. بنابراین به هر روشی که سایتی طراحی شود قطعا شامل سه جز فوق خواهد بود.
آیا هنوز وب سایت ندارید؟ آیا می خواهید که یک وب سایت حرفه ای برای کسب و کار خود داشته باشید؟ پس روی خدمات طراحی وب سایت بزنید.
طراحی سایت با برنامه نویسی
همانطور که از نام آن پیداست، در این روش طراحی سایت با استفاده از برنامه نویسی و کدنویسی صورت می پذیرد. برای طراحی سایت با استفاده از کدنویسی باید زبان های HTML، CSS، جاوااسکریپت و زبان های دیگری که برای همین زمینه کاری استفاده می شوند، بدانید.
HTML قابل مشاهده ترین کدی است که در پشت یک وب سایت پنهان شده است و با مشاهده کد منبع یک صفحه قابل رویت است. عناصر از کلمات محصور شده در برچسب ها ساخته شده اند. به عنوان مثال:
<body> This is part of the body of the website </body>
CSS در یک شیوه نامه خارجی یا درون عنصر <style> HTML پنهان می شود. CSS از انتخابگرها برای تغییر سبک و طراحی عناصر HTML استفاده می کند. انتخابگر معمولی CSS شما میتواند مستقیماً یک عنصر HTML را هدف قرار دهد (اگر میخواهید کل عنصر را استایل دهید) یا کلاس یک عنصر (اگر فقط میخواهید یک نمونه از عنصر را استایل دهید.

اسکریپت ها شامل فرمت هایی مانند جاوا اسکریپت، پی اچ پی، روبی و غیره هستند. اسکریپت ها به وب سایت شما اجازه می دهند محتوای پیچیده تری مانند انیمیشن ها را نمایش دهد. اسکریپتهای پیچیده و پایگاههای داده همان چیزی هستند که سیستمهای مدیریت محتوا (CMS) را تقویت میکنند. CMSها به صاحب وبسایت اجازه میدهند متن صفحه خود را ویرایش کند و پستهای وبلاگ را بدون دیدن HTML یا CSS اضافه کند.
از مزایای وب سایت های کدنویسی عبارتست از:
- اگر خودتان کدنویسی بدانید، برایتان به صرفه خواهد بود.
- نگهداری وب سایت نسبتاً ارزان تر است.
- به تعمیر و نگهداری بسیار کمی نیاز دارد، به خصوص با محتوای استاتیک.
- به راحتی می توانید ظاهر سایت را مطابق سلیقه خود تغییر دهید.
- مناسب برای پیاده سازی ایدههای جدید و نو
معایب آن عبارتست از:
- نیازمند دانش و تخصص بالا در زمینه کدنویسی و برنامه نویسی
- مهارت برنامه نویسی اضافی، ابزارها و زبان دیگری مانند CSS برای پویاتر و قدرتمندتر کردن آن مورد نیاز است.
- دارای هزینه بالا (اگر خودتان کدنویسی نمیدانید)
- نیازمند زمان طولانی برای کدنویسی و طراحی سایت
- عدم به روز رسانی سیستم مدیریت محتوا
- وابستگی به یک فرد (برنامه نویس) برای طراحی و ویرایش کدنویسی
- هزینه بالا برای پشتیبانی و ویرایش سایت
- نسبتا کند است.
مزایا و معایب طراحی سایت با وردپرس
وردپرس یک سیستم مدیریت محتوا (CMS) است. سیستم مدیریت محتوا نرم افزاری است که به کاربر امکان ایجاد، ویرایش، سازماندهی و انتشار محتوا را می دهد. وردپرس یکی از این سیستم هاست. و به کاربران خود اجازه می دهد تا محتوای خود را به روشی که دوست دارند ایجاد کنند و آن را در وب سایت خود منتشر کنند. برای شروع استفاده از آن نیازی به درک کدنویسی توسط کاربران نیست. به خاطر داشته باشید که دو پلتفرم مختلف وردپرس به نامهای WordPress.org و WordPress.com وجود دارد. مهم است که هر دوی آنها را اشتباه نگیرید. WordPress.org یک CMS منبع باز است. اینجاست که می توانید نرم افزار را دانلود کنید و تعداد زیادی پلاگین و تم رایگان پیدا کنید.

مزایای وردپرس:
- بدون نیاز به مهارت کدنویسی
- آسان برای استفاده، بصری، کشیدن و رها کردن نوع ویژگی ها آن را کاملا لذت بخش می کند.
- هزاران قالب از قبل ایجاد شده در دسترس هستند.
- پلاگین های اضافی را می توان اضافه کرد تا قدرتمندتر شود.
- سئو و ویژگی های امنیتی بهتر است
- سریع است.
- وابسته نبودن به طراح سایت ( چون در هر جای جهان وردپرس کار پیدا میشود)
- بسیار مناسب برای طراحی سایتهای متداول فروشگاهی، آموزشی و خبری
معایب آن:
- از آنجایی که همه چیز بسیار آسان است، خیلیها اقدام به یادگیری نمیکنند و خیلی از مسائل پیش پا افتاده امنیتی را رعایت نمیکنند.
- هر از گاهی، اگر چیزی تغییر کند، ممکن است نیاز به تعمیر و نگهداری باشد.
- با بروزرسانی وردپرس گاهی نیاز به بروزرسانی قالب است. پس باید قالب حتما با پشتیبانی تهیه شود.
- برای پیاده سازی ایدههای نو و استارتاپی مناسب نیست.
سایت ساز چیست؟
قبل از اینکه بتوانید نحوه عملکرد آن را درک کنید، باید بدانید که سایت ساز چیست. وب سایت ساز برنامه یا ابزاری است که به شما امکان می دهد بدون نیاز به ویرایش هیچ کدی وب سایت طراحی و ایجاد کنید. شما می توانید هر کاری را که نیاز دارید به تنهایی و بدون نیاز به طراح یا توسعه دهنده انجام دهید. با نرمافزار سازنده وبسایت تنها با کشیدن و رها کردن توسعه یافته است. شما میتوانید به سادگی از میان طیف وسیعی از قالبها، قالب مورد انتخاب کنید و آنها را مطابق با سلیقه و برند خود سفارشی کنید!
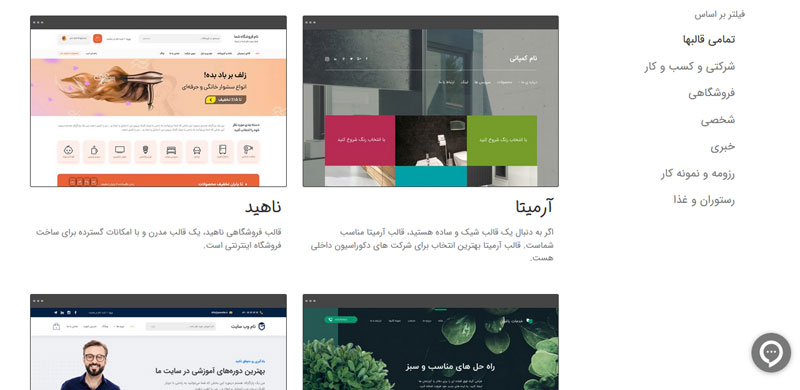
سایت ساز آنلاین در یک برنامه وب استفاده می شوند، بنابراین نیازی به نصب هیچ نرم افزاری نیست. سایت سازهای آنلاین به گونه ای طراحی شده اند که استفاده از آنها آسان باشد، هم برای مبتدیان و هم برای طراحان با تجربه تر. برای نمونه تصویر زیر سایت ساز وبزی را نمایش می دهد.

روشی که سازنده وب سایت در واقع کار می کند ساده است. شما با انتخاب یک قالب شروع می کنید که ظاهر و احساس وب سایت شما را مشخص می کند. در مرحله بعد، شما به سادگی از یک ویرایشگر کشیدن و رها کردن برای ساختن وب سایت خود با ویرایش قالب، افزودن محتوا و ایجاد صفحات جدید استفاده می کنید. کشیدن و رها کردن به معنای واقعی کلمه کشیدن و رها کردن اجزا و محتوا به فضای کاری شماست. می توانید سرفصل ها، متن ها، تصاویر، فیلم ها و بسیاری از اجزای دیگر را اضافه کنید. آنچه می بینید دقیقاً نحوه نمایش وب سایت شما در هنگام راه اندازی است.
مزایای استفاده از سایت سازها:
- کاربر پسند است.
- مقرون به صرفه است.
- تغییر وب سایت آسان است.
- هیچ دانش کدنویسی مورد نیاز نیست.
- بهروزرسانی محتوا آسان است.
- به زمان و تلاش کمی نیاز دارد.
سایت سازها نیز همچون دو مورد قبل معایبی را به همراه دارند از جمله:
- وابستگی به سایت سازها و عدم وجود استقلال برای سایت شما که اگر برای سایت ساز مشکلی رخ دهد، سایت شما نیز درگیر می شود.
- گران بودن
- عدم توسعه پذیری مستقیم و همواره وابسته بودن به عوامل و عناصر سایت ساز
- عدم مدیریت سئو زیرا شما تحت وب سایت دیگری سایت خود را ایجاد نموده اید و مدیریت سئو نیز به عهده سایت ساز است.
جمع بندی
هر کسب و کاری نیازمند داشتن یک وب سایت است و این به یک امر بدیهی تبدیل شده است. برای طراحی وب سایت از سه روش می توانید اقدام کنید؛ 1-طراحی سایت با کد نویسی 2-طراحی سایت با وردپرس 3-طراحی سایت با سایت ساز. در این مقاله مزایا و معایب طراحی سایت با هر سه روش توضیح داده شد. برای مشاوره و گرفتن مشاوره به آیدی @Amiirsaleh در تلگرام پیام بدهید. و همچنین اگر تجربه کار با هر یک از سه روش فوق را داشتید، خوشحال می شویم نظرات خود را با ما درمیان بگذارید.
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.









ممنون از سایت فوق العادتون
سلام لطف دارید