آموزش طراحی وبسایت – جلسه دهم
آموزش طراحی وبسایت – جلسه دهم
دراین جلسه از آموزش طراحی وب سایت (جلسه دهم ) ، به ویژگی ID خواهیم پرداخت ، جلسات گذشته با تگهای HTML آشنا شدید و همچنین در مورد تگهای Div و Span به صورت کامل همراه با یک فایل ویدئویی صحبت کردیم. اگر جلسههای پیشین را مطالعه نکردهاید از اینجا آنها را بخوانید. در این جلسه میخواهیم با ویژگی ID در تگها آشنا شویم. دانستن این اطلاعات برای تمام کسانی که وارد دنیای وب و طراحی سایت شده اند توصیه میشود ، همراه ما باشید .
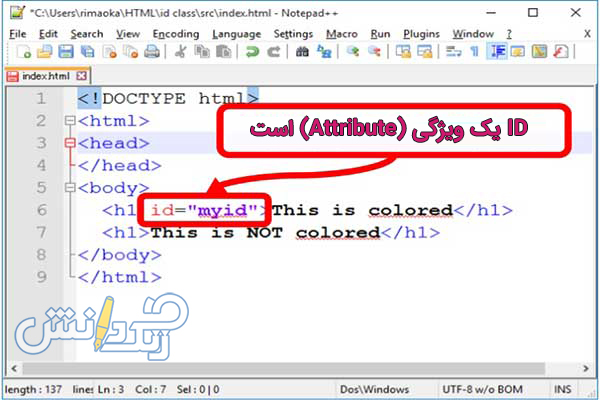
ویژگی ID:
ویژگی ID در تگها مورد استفاده میگیرد و از خیلی جاهات شبیه ویژگی CLASS میباشد که در جلسه پیش توضیح داده شد، ID و Class هر دو از تگهای پر کاربرد هستند ، از ID برای بخش بندی صفحات میتوان استفاده کرد ، بهتر است از ID فقط یکبار در یک صفحه استفاده شود ، .وقتی از ID استفاده میکنیم بهتر میتوانیم به آن بخش Style بدهیم ، بر خلاف کلاس که میتوانستیم به چندین عنصر نسبت دهیم ، ID فقط یکبار در یک صفحه کاربرد دارد ، برای استایل دادن به کلاس در CSS از نقطه استفاده می شود اما برای ID از علامت # استفاده می شود ،در اینجا به چند ویژگی ID اشاره خواهیم کرد.

– با تعریف ID در تگها میتوانیم به آن Style بدهیم. و CSS دلخواه را در آن تگ اعمال کنیم.
– در جاوااسکریپت با ویژگی ID بسیار کار میکنیم که در آینده به آن میرسیم.
– با دادن یک ID بخصوص به یک تگ میتوانیم به آن تگ اشاره کنیم. و با استفاده از یک تگ a و قرار دادن این ID در href به آن اشاره کنیم.
سه کاربرد بالا را در ویدیو با مثال خواهید دید.
آموزش ویدیویی جلسه دهم:
(برای دیدن ویدیو در کیفیت مطلوب کیفیت را روی 720 بگذارید.)
خدمات زنگ دانش: آموزش دوره های تخصصی فناوری اطلاعات (برنامه نویسی ، طراحی سایت ، سئو و بهینه سازی سایت) ، تبلیغات (درشبکه های اجتماعی ) ، مشاوره در حوزه تجارت الکترونیک ، طراحی سایت و سئو بهینه سازی سایت








دیدگاهتان را بنویسید